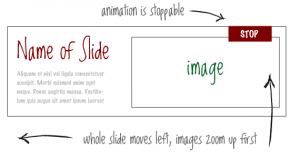
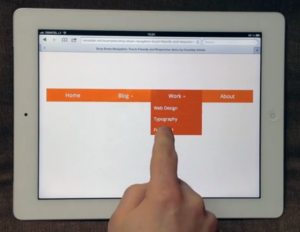
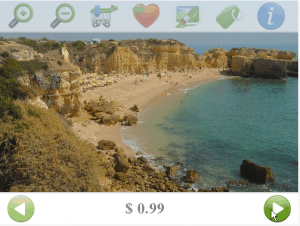
In an ongoing attempt to offer alternative methods to spruce up menus, I’ve pieced together an elastic thumbnail menu.
Tutorial DemoElastic Thumbnail Menu
Related Plugins

FixedContent.js is a mobile-friendly jQuery plugin that fixes/sticks content while scrolling.



A responsive fullscreen image gallery made with jQuery. The gallery features fullscreen images in various modes and custom thumbnail scrolling script.

Sidr is a jQuery plugin that can build a responsive side menu similar to that of Facebook.