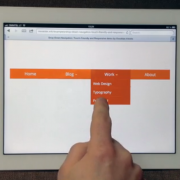
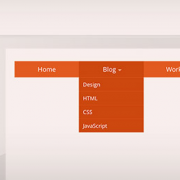
What if you need a multi-level navigation? In most cases, you design a drop-down menu using unordered lists. But what do you do to make it usable on small and / or cursorless screens? By usable I mean being able to use hyperlinks on parental anchors and open them with a double-tap (which is a native act on touch devices), also being able to close the drop-downs by tapping anywhere outside them to avoid flashing and other huge usability faults but having a usual bulletproof drop-down menu on desktop screens at the same time. A while ago I came up with quite a simple technique. I have been successfully implementing it into my projects as there is no room for one-sided techniques anymore.
DemoDrop-Down Navigation: Responsive and Touch-Friendly
Related Plugins

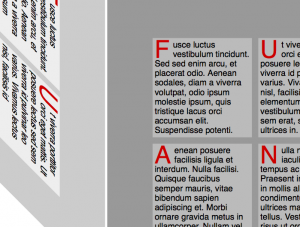
Gridscrolling.js is a jQuery plugin for positioning sections and asides in a grid & allowing for easy cursor key navigation.

FixedContent.js is a mobile-friendly jQuery plugin that fixes/sticks content while scrolling.






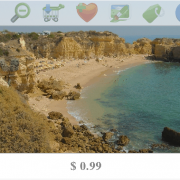
A responsive fullscreen image gallery made with jQuery. The gallery features fullscreen images in various modes and custom thumbnail scrolling script.


Sidr is a jQuery plugin that can build a responsive side menu similar to that of Facebook.





-

1 Gridscrolling.js
-

2 FixedContent.js
-

3 Interactive Photo Desk white CSS3
-

4 Image with Toolbar and Navigation Overlay
-

5 Zepto Mobile Framework
-

6 8 Magazine Blog News Premium WordPress Themes from ThemeForest
-

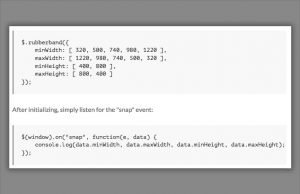
7 Rubberband
-

8 Simple jQuery fullscreen image gallery
-

9 Slider Revolution Responsive jQuery Plugin
-

10 Sidr jQuery Plugin