CSS Tutorial: Image with Toolbar and Navigation Overlay
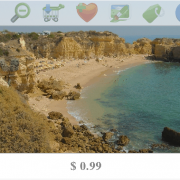
In this tutorial I will show you how to create an overlay toolbar and navigation for an image. This type of technique can, for example, be applied in an image gallery where you want to provide some options for the user when he is viewing your