jQuery loupeAndLightbox Plugin
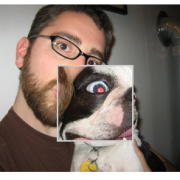
To append the loupe and the optional lightbox, simply click on the image. The image is the target. Clicking inside the loupe will detach it and the optional lightbox. Images are loaded with the click event and are detached from the DOM when the loupe is closed using .detach() function (which stores the element in the DOM after removing it).
The loupe will stop just outside the edges of the smaller image. If your cursor leaves it, the loupe will pulse indicating that your cursor has left the area. If your cursor goes back to the loupe, it’ll pick up where it last left off. If you resize the window the lightbox will resize with it and the loupe will center itself on the image.