A Better Way + jQuery Plugin Display labels inside form fiels with this plugin. The label remains until the user starts typing.
Overview:
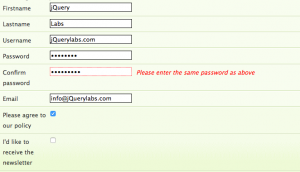
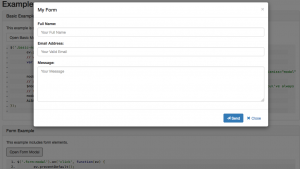
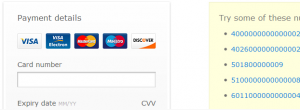
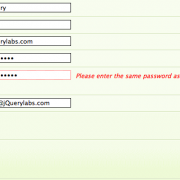
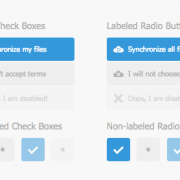
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and leaving brings back the label.
Browser Support:
IE6+, WebKit Browsers (Safari, Chrome), Firefox 2+ * IE6 requires a background-color be set on the label to match the background of the field.
Know Issues:
Browser Auto-Complete can cause problems in hiding the labels. Less of an issue for Login Boxes, but much more of an issue with comment forms. For Firefox and Safari you can use autocomplete=”off” on the input elements as a temporary fix.